AppStudio nos permitirá crear nuestras aplicaciones en .Net para el ecosistema de Windows sin necesidad de picar código. En menos de 10 minutos podemos tener una aplicación sencilla, conectada a las diversas redes sociales. Para verlo, crearemos la app de forCode.
¿Qué es?
AppStudio es una aplicación web que, mediante un asistente, nos permitirá añadir secciones a nuestra app (Twitter, Facebook, YouTube, Instragram, Rss,…) y nos generará los instalables listos para descargar, nos podrá publicar la aplicación en la Windows Store y nos permitirá también descargarnos el código para editarlo con Visual Studio.
El código que nos generara será una aplicación de UniversalApps, la solución de Microsoft para crear aplicaciones para todo el entorno de Windows (en el futuro estará incluido también Xbox).
Creando nuestra primera App
Primero tendremos que ir a la Web de AppStudio y darle a Start New Project. Aquí podremos ver algunas aplicaciones de ejemplo como la mítica «Contoso», pero crearemos una «Empy App» para ver toda su funcionalidad.
Ahora podemos ver todas las secciones que podemos añadir. En este ejemplo crearemos una aplicación de forCode (así aprovecho, que lo tenía pendiente :) ) y por ello empezaremos «bautizando» la app como forCode.
RSS
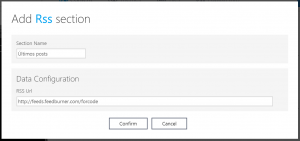
Añadimos la sección de Rss para tener acceso a los posts. Lo único que necesitamos es el link de los feeds (en nuestro caso es ‘http://feeds.feedburner.com/forcode’).
Después, editaremos la sección y aquí podemos escoger el formato de la pantalla. Puesto que Rss no muestra las fotos, escogeremos la única que no tiene. Aparte podemos ver en la columna de pages, una segunda página que permite editar el detalle (una página que muestra cuando clickemos en un post).
Ahora volvemos atrás en a la Main Section y aquí podemos ver una preview de como quedara, hay que decir que esta preview es totalmente usable para navegar entre las secciones con los datos actualizados.
TWITTER
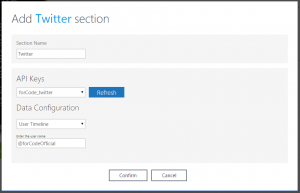
La siguiente sección será Twitter, para esta sección necesitamos una clave de desarrollador de twitter, para ello agregamos la sección y seguimos los pasos. Básicamente tenemos que ir a Twitter y dar de alta una aplicación, después podremos ver el Consumer Key, Consumer Secret, Access Token y Access Token Secret. Si tenemos cualquier duda en cualquiera de las secciones que nos pide una/s clave/s de desarrollo, justo debajo tenemos un «How to create…».
FACEBOOK
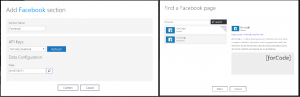
El siguiente paso es FaceBook, lo mismo que con Twitter, añadimos la sección pero necesitamos las claves de Facebook. Aquí lo que necesitamos es el App Id y el App Secret. La diferencia es que aquí nos deja hacer una búsqueda de una página que este en facebook, pero no de usuarios.
BING
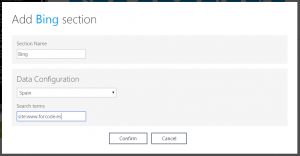
Ahora añadiremos una sección de bing, esta nos permite hacer una búsqueda en bing con la consulta que queramos, para hacer la prueba buscaremos directamente site:www.forcode.es.
COLLECTION
Por último añadimos una sección de tipo colección, esta tendrá a los integrantes de forCode con al menos 3 posts. Esta sección es diferente, por una parte podemos añadir la colección estática, y así se adjuntará un json a la aplicación; o seleccionar una colección dinámica y lo guardaran los servidores de windows, de manera que si lo modificamos aparecerá una actualización en nuestra aplicación.
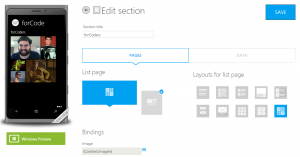
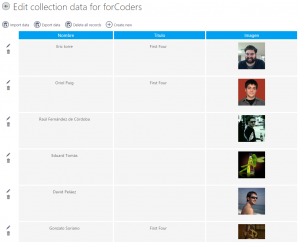
Clickamos en dinámica y añadimos 3 propiedades (Nombre, Titulo y Imagen), le damos a editar y escogemos el formato, en mi caso he escogido el formato que solo aparece las imágenes. En la parte de abajo indico que propiedad es la imagen, guardamos y rellenamos los datos en data. En el detalle de la app tendremos que poner también las propiedades.


MENU
Añadiremos un menú y justo debajo del item tendremos una flecha gris hacia abajo, aquí nos permitirá añadir diversos items.
HTML
La primera sección será de tipo HTML y ahí pondremos nuestro «About us», esta sección es semejante a wordpress, tendremos un editor de textos que tiene una opción para ver el código HTML.
MENU ACTIONS
Después, añadiremos el link hacia nuestro blog ‘www.forcode.es’, para ello tenemos una sección que se llama MenuAction que nos permitirá añadir un link. La gracia de usar este ítem es que ejecutara el programa pertinente, en nuestro caso el explorador para ir a la web. Hay items como maps, telefono, ftp,…
Además he aprovechado para añadir diversos links como podemos ver en la imagen:
Themes, Image y Tiles
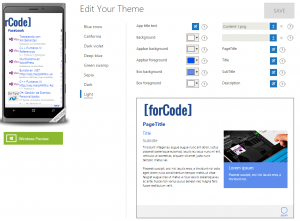
Lo siguiente que tocaremos será los estilos, aquí tenéis unos cuantos temas para escoger y además podéis editar los colores, no voy a entrar mucho en detalle porque esto será más por gusto propio que por guía :).
Este es nuestro ejemplo de cómo queda:
Si le damos arriba a la derecha podemos seleccionar el logo de la aplicación, lo bueno de esto es que lo aplica a todos los iconos y splash screen. Solo nos queda modificar los tiles y ya tendremos nuestra aplicación.
Como he comentado, tampoco he entrado en mucho detalle porque es, sobretodo, gusto personal.
Publish info
En el publish info tenéis que modificar el título de la app y la descripción, y si tenemos cuenta de desarrollador, podemos vincularla y cuando generemos la aplicación puede publicarse directamente en la windows store, con las screenshots de la aplicación. Cuando estemos de aquí le damos a finish, luego a generate, esperamos unos segundos y ya esta.
Lo último que veremos será que nos ha generado los instalables para windows y windows phone, para este último tendremos un QR. Lo más importante que es que si nos gusta tal cual podemos publicarla directamente, pero si no en este paso podemos bajarnos el código y editarlo totalmente.

